重點是哪些能變,哪些不能變。
整理/果脯
手遊想實現類似3A作品的表達,似乎並不現實:一來,它屏幕只有巴掌大,且遊玩時部分屏幕還會給雙手遮擋住,UI設計起來頗爲局限;二來,復雜的功能分布對手遊玩家並不友好,畫面很容易給各類視覺效果佔滿,看起來會很混亂。
但真的完全不可行嗎?前段時間光子工作室群與 EA Respawn 聯合开發的《ApexM》,上线當天便登頂110個國家和地區的iOS免費榜。它不僅還原了端遊的味道,還做出了適配手遊的交互設計。

在由騰訊遊戲學堂舉辦的第六屆騰訊遊戲开發者大會( Tencent Game Developers Conference,即 TGDC )上,騰訊互娛光子設計中心《Apex Legends Mobile》(後稱《ApexM》)項目主交互設計師楊澤鋒和主視覺設計師王珊,分享了他們設計《ApexM》時的心路歷程,或許這些相關經驗能給廠商們一個可供參考的思路。
以下是葡萄君整理的分享內容:
01
如何做好端轉手的UI布局設計
大家好,我是自騰訊IEG 光子設計中心的遊戲交互師楊澤鋒,這次我和王珊一起分享的內容是:《ApexM》的設計體驗突破。
首先請大家觀看一段我們遊戲的視頻。
看完視頻,我們不妨先思考一個問題:端遊移植到手遊,體驗上會遇到哪些問題?
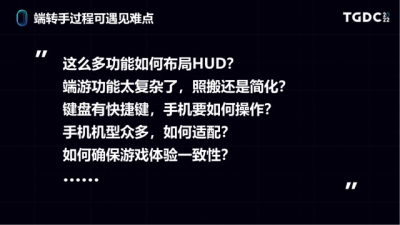
首先從體驗的角度,端轉手經常會遇到許多難點,比如這么多功能如何布局HUD界面?端遊功能這么復雜,照搬還是簡化?這些問題都是在端轉手中會遇到的一些重點難點。由於時間有限,我選擇了兩個問題和大家分享一下,也是我認爲在研發期間遇到的比較有挑战性的問題。

第一個難點:端遊這么多功能,如何布局HUD?
設備的差異帶來體驗差異化。傳統PC,鍵盤主要是負責移動的操控,比如跑跳蹲等基礎行爲,鼠標則負責开火射擊、轉視角等操控,大腦對左右手有更清晰的指令,而在手遊上只能通過搓屏幕,並且雙手手指的遮擋會導致屏幕僅剩三分之二區域,因此優化操作體驗是射擊類手遊必須重點解決的問題。
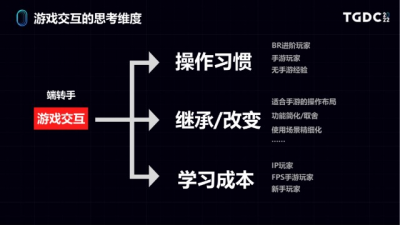
作爲遊戲交互設計師,基於端轉手的背景下,可以從幾個點去進行思考:操作習慣,比如說不同玩家類型;繼承和改變,因爲基於端轉手,很多端遊的功能很復雜,我們要基於手遊的操作布局進行改變;學習成本,要考慮不同的IP玩家和Apex手遊玩家的不同操作習慣。

如何打造更好的操作體驗?《ApexM》秉承的交互理念是:簡單上手、快捷流暢、爽快炫技,這些理念也在後續的方案中體現。
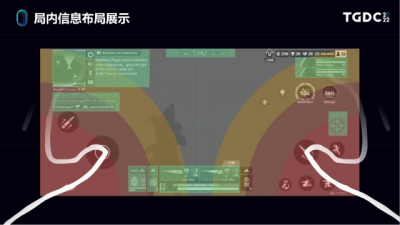
首先來看一下我們局內战鬥的一個框架,因爲篇幅有限無法全部羅列,大概有12個模塊,80+功能,36個一級操作按鈕。那么問題就來了,大家看到這么多的功能和按鈕,我們是如何確定在手機上的屏幕位置呢?

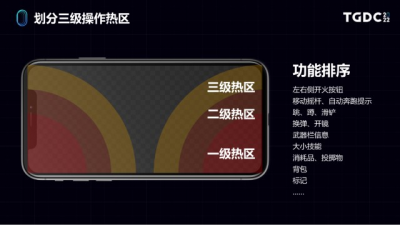
我認爲需要確定一個評估維度——先確定操作熱區,然後是羅列功能優先級,最後綜合考慮放置各類按鈕的位置。這樣才能讓我們的按鈕布局做到設計有理有據。大家可以先看左側,操作熱區可以分爲三級,根據手指的操作範圍和難易度來劃分。

一級熱區:操作頻率最高,也是交互成本最低,通常都是移動、开火這類基礎體驗,直接影響玩家完成基礎的射擊操控體驗;
二級熱區:二級操作熱區可以定位爲更好地完成核心操作體驗,可以定義爲輔助玩家更好地完成射擊操作,比如說瞄准、轉視角;
三級熱區:這個區域可以明顯的感受到對於二指操作的玩家而言已經比較困難,這些區域的位置通常放置玩法、溝通、隊伍互動相關的按鈕。
右側是我們把HUD的核心功能都羅列出來,然後進行優先級排序。

這就是我們當前的HUD方案。最後會統籌放置各類信息的位置,並且根據實際战鬥體驗再進行微調。這個方案也適用於大部分玩家,面對新手也較爲友好,上手門檻低,信息的呈現更加直接。這個是我們的實機版本,大家可以看一下。
然而,按照目前的方案,能滿足大部分玩家的操控體驗,但和目前市面上的FPS手遊的體驗大同小異。如何更加“Apex”?成爲一個我們遇到的新的命題。
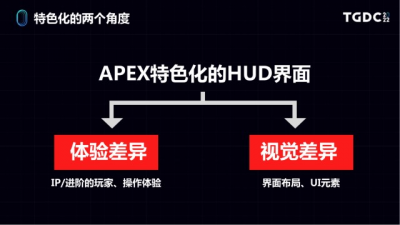
希望制作一個更有Apex特色化的HUD界面,那么什么是Apex特色化?提煉這句話的內容,從體驗和視覺兩個差異維度進行探索。

首先是體驗上的差異,不同玩家群體操作習慣都會不同,比如新手和IP/進階玩家的操作體驗帶來布局差異。新手玩家以基礎操作爲主,更注重信息的平鋪直敘,雙手緊貼左右布局位置。IP/進階玩家有IP認知基礎,在信息和操作上可以嘗試一些更加整合性的方案,更符合這類玩家的需求。

衡量的維度是什么?哪些應該變,哪些又不能變?需要有一個衡量標准,我們與战鬥組的策劃進行多次內部測試,最終達成兩個協議。
不變的是基礎操作:比如跑跳蹲、开火,這類操作不會發生改變,因爲玩家有操作習慣,會形成一定的肌肉記憶。改變的是武器欄、技能的操作,這些相對個性化的操作,並且可以整合信息,隊友信息、輔助功能等,比如說投擲物,可以採用圓盤的投擲物方式,從根本上去符合IP玩家的操作體驗。
另一個差異是視覺維度的差異化,我們從端遊提煉了一些視覺特徵,比如有終極技能居中,武器欄是一個整體,投擲輪盤、斜切元素等等。

在過程中我們做了很多方案選擇,最後關於方向,我們有三個選擇:還原端遊的布局,帶來的問題是不符合移動設備的操作體驗,比如信息會被拇指擋住;完全創新對我們來說,玩家認知成本太高;最後我們決定還是基於現有的方案基礎上,往特色化的方向去靠近。
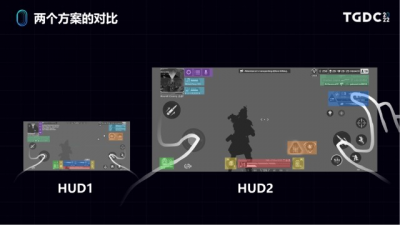
我們的目標玩家是進階和IP玩家,他對端遊是有一定的熟悉度,在BR類型的遊戲有一定的熟練度。由於我們是基於EA的Apex這個IP來开發,所以需求都會和EA團隊合作討論,我們把這個想法同步給了EA團隊,很高興這樣的想法也符合EA團隊的預期,最後雙方達成一致,在保留原有方案的基礎上,爲玩家新增一套新的方案。

左右兩套方案的對比,右側是我們的HUD2方案,大家可以看到這個的功能色塊都發生了改變,位置的改變,也導致握持的手勢也發生了變化。
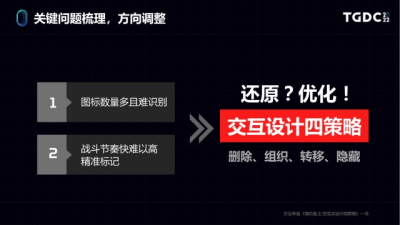
那么完全復刻端遊功能,這條路就走不通了嗎?我們在用研團隊的幫助下,梳理了2個核心痛點:數量多且難識別;战鬥節奏快,對瞄准的精准性要求高。

還原的路走不通,我們就換條路走,走優化。作爲遊戲交互設計師,可以運用交互設計中四策略的方式:刪除、組織、隱藏、轉移。
根據總結的問題,我們整理了對應2個設計策略:第一是減少數量;第二是使用場景精細化,提升操作效率。接下來我會對這2個問題進行解決方案的分享。

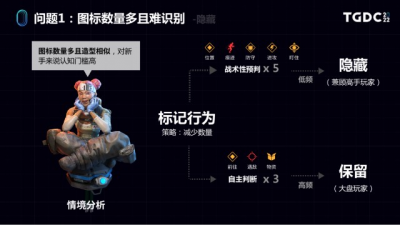
1.圖標多且難識別。我們從玩家使用場景中發現,圖標數量太多且造型相似,會導致新手認知門檻高。所以要梳理一下玩家的標記行爲,可以分爲兩大類,第一類是战術性預判,這一類是使用比較低頻的,可以考慮隱藏,兼顧高手玩家;第二類是需要自主判斷的,比如像前往、遇敵、物資,要考慮大盤玩家,可以默認保留。
我們的解決方案:保留最核心、高頻的操作,即前往和遇敵的標記,其余則默認隱藏,玩家通過設置可以自行开啓,來兼顧高階玩家的操作需求。

2.在端遊的操作體驗中,需要玩家精准的瞄准,才能標記。這時候我們就想,從規則上入手,是否可以把一些簡單規則交給系統來判斷。於是我們把一些有品級劃分的物資,這些是有一些通用規則判斷,把這些東西交給了系統,實現自動化,玩家再也不用瞄准了,這個時候就給他們減負。復雜的狀況還是交給人腦來判斷,保留玩家的手動。
具體解決方案是:在自動化方面,對於一些通用規則判斷的信息交給系統,減少玩家操作負擔;同時當玩家標記後,會及時反饋給隊友提示,隊友也可以預訂物品,玩家的行爲和隊友的反饋形成閉環,避免信息的遺漏。在手動方面,前往和遇敵需要根據战況判斷的信息,來充分確保玩家的操控感,因此我們還是交給玩家本身自主判斷。
只不過,當我們把端遊的標記系統,部分標記內容簡化成自動化就沒有問題了嗎?顯然不是,因爲自動化也會帶來其他的問題,比如頻繁的標記提醒,還有標記內容不是隊友需要的等等。我們又對這些細節進行更多的打磨,在其他環節完善,目的是爲了更好的團隊協作。

最後的測試結果也符合我們的預期,玩家每局平均操作的次數,從8次下降爲2次,簡化的策略極大減少了玩家的操作負擔。
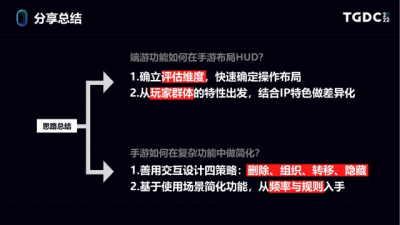
這裏也簡單總結了一下設計切入角度:基於功能,從使用場景出發,可以從頻率和規則兩個角度可以切入,頻率角度,高頻可以顯示,低頻操作隱藏,在規則角度,需要精細化的保留手動,通用規則可以考慮自動化。

02
美術上怎么繼承與創新?
大家好,我是騰訊互娛光子設計中心《ApexM》項目主設王珊,今天視覺部分想和大家分享:《ApexM》 端轉手過程中視覺UI的繼承與創新。
前面我的同事楊澤鋒分享了局內的HUD交互內容,對於一款FPS來說,遊戲圖形的識別性與秩序感的建立至關重要。我們在前期局內圖形設計也有一度設計不統一的情況,那後續是做哪些調整,保持這種統一性呢?

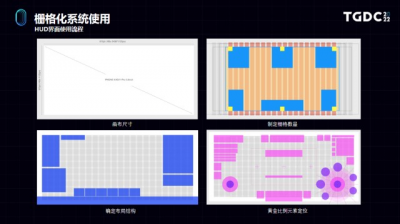
在這裏不得不提到柵格化系統的建立和使用。柵格化系統在網頁設計中很廣泛,但是在遊戲UI界面中的使用還未被普及。這裏由於敏感原因,我們的設計稿無法投放,但是會有一些示範圖例。
柵格化的作用核心就是在版式布局上建立輔助參考系統再設計,所有的圖形元素尺寸有專屬的度量單位,會讓界面和圖形產生一種隱形的信息秩序感。
怎么使用?簡單概括爲四步驟:第一步,定義版面和畫布尺寸;第二步,制定柵格數量;第三步,確定布局和結構之後;第四步,利用黃金分割比例對界面和元素進行定位。中間有幾個需要注意的關鍵點分別是整體的比例、節奏感、空白、層次。

《ApexM》在遊戲圖形圖標的設計上,會更加要求外輪廓造型是簡潔和概括的,我們會避免很多細碎的細節塑造,更加注重體塊感傳達出來的直接感受。局內外所有圖形都是基於大家現在看到的規範元素組件去設計。看到這個方塊會不會覺得有點像小時候練字用到的田字格,其實它們的道理是相通的。
怎么使用?有一個基本理解,假設我們圖標尺寸定義爲 48x48 pt,這裏是以pt爲單位,可以把它放大到400%尺寸進行編輯,再使用4dp的網格單位進切分,最後使用關鍵分割线來作爲視覺比例的設計基准。

最後這兩幅也是最後的HUD效果圖, 柵格化爲HUD布局進行了更合理的區域劃分,HUD所有功能模塊採用統一繪制尺寸和統一的間距規範,所有的圖標、文本、間距都是基於柵格化計算之後再設計的。
柵格化的意義,除了保證清晰度和一致性,也是有利於視覺引導;通過規則以加強視覺層次結構,提升設計理解; 更符合多設備環境的動態響應式設計要求;一致性的UI元素規範有益於加快設計進程,避免重復勞動;使設計易於修改和重復使用;更有利於各模塊崗位的設計協作,比如發給CP方制作也是有規範可循的。
再聊聊另一部分,基於IP的繼承與創新。《ApexM》手遊的目標是:全球化面對更廣的玩家群體,去煥發IP新的活力,成長爲一款長线運營的經典產品。基於剛才的目標,端轉手有許多困難擺在視覺設計師的面前,比如如何找到與端遊的設計共性,又能創新凸顯出手遊獨特的視覺調性。

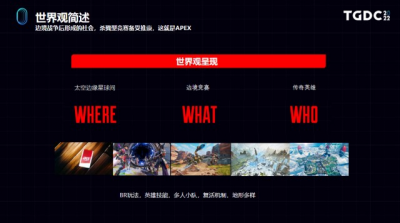
我認爲,不論是還原還是創新,設計前都需要先去了解世界觀,並且深挖。《Apex》源於泰坦天降中持續多年的邊境战爭後期,發生在太空邊緣星球間的傳奇競賽故事。正是因爲《Apex》有着和泰坦同源的強科幻故事背景,所以它依然始終保持着一種高科技和重工業的氣質,並且這個IP體現出非常多例如動感、熱烈、朋克、戲劇化等多元特徵。世界觀中的許多傳奇故事也是對後續做視覺包裝提供了非常多的靈感和素材。

基於Apex這樣一個龐大的世界觀,爲了保持與端遊一致性,視覺又做了哪些?
首先肯定是要對IP界面進行梳理和分類,前期我們收到了監修方Respawn工作室提供到的非常大體量的UI資源。我們在不斷整理的過程中,也开始逐步提煉視覺元素和圖形語言。
不僅僅是對局內外的系統,我們對外域傳奇故事CG中的元素也進行了分析提煉,例如《傳奇密客》的屏幕科技元素,《地平线》傳奇故事中的電子顯示元素等等。這些設定也是成爲了我們後續做運營類傳奇活動包裝的時候,提供了非常多讓我們做延展設計的靈感來源。

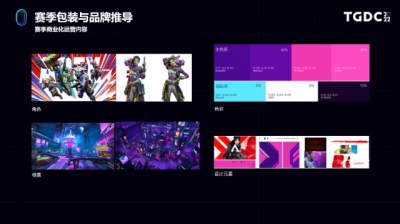
經過前期大量的提煉和分析,我們也是逐步地總結出了更適合手遊視覺語言,扁平化的設計需要依賴嚴謹的視覺平衡與克制的色彩運用。端遊圖形基本構成有:斜切、切割、矩形、菱形、點陣排列,質感有:毛玻璃,战損等等。

特別是貫穿在三人小隊的旗幟圖形,也是成爲SEED核心視覺元素。界面的色彩使用上保留了端遊經典的紅白灰的配色組合。
第二步進行模塊化的UI規範輸出。像我們項目开發周期時限短且需求量巨大的前提下,我們建立一個建立完善的組件庫與規範是保證設計的統一性和延展性的必要前提。持續做規範化設計能有效地減少試錯成本,也可以避免一些不必要的爭議。搭建完整的組件庫可方便各模塊同學後續快速查找和響應。除了保證輸出統一性,也爲後續鋪量打下堅實基礎。
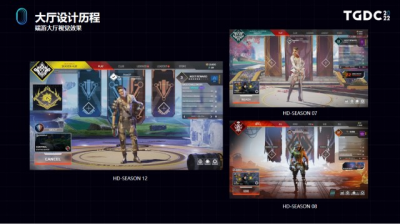
經過前敵端遊資源梳理、視覺元素提煉與規範制作,我們又是如何應用的呢?這裏將以大廳設計爲例爲大家分享。

大廳是玩家接觸到的第一個界面,也是核心體驗中的重要展示部分,承載了各大核心功能與商業化入口。端遊的賽季主題多變,在遊戲大廳的設計上也是有很好的延展。手遊視覺設計要如何既保持視覺平衡能兼具功能性與運營要求,又能傳達《ApexM》獨有的調性?
初版的大廳設計在內部公布時雖然有認可的聲音,但並未做到讓大家覺得眼前一亮,所以在項目主美的支持下,我們又开始尋找新的方向,尋找更鮮明的記憶點。

就在我們苦於沒有靈感的時候,端遊S3賽季有一段預告片展示的是英雄跳傘前在船艙內部活動的一些橋段,每個英雄都有屬於自己的一塊休息區域,跳傘前也會有升降倉和頭頂LED屏幕顯示小隊傳奇的照片,整體儀式感非常強。
所以看過這個視頻之後,引發了大家很多思考,經過很多輪的腦暴,我們決定試着將從新手引導到最後的遊戲結算,整合成一條遊戲備賽的概念,貫穿進入遊戲各個關鍵環節。希望利用鏡頭做流暢過渡,強化視覺表現力。大廳的背景設定,也就鎖定在船艙內部,成爲核心體驗路中的很重要的核心環節。

船艙這個概念確定,僅是一個大的前提,落地在具體UI設計時,我們同樣經歷了長時間的推敲和打磨。但是期間目標是很明確,比如角色的展示就是Demo期就確定會用到半身像,這是和端遊不同的一點,但後續切換到組隊的時候就會變成全身,目的就是爲了讓玩家在小畫幅手機上看到更好的展示模型品質效果。
與端遊相同點在哪裏?它延續了一貫扁平與斜切視覺語言,界面色調也是還原了端遊的灰白紅的組合,並且保留底部TAB頁的少部分毛玻璃的質感。
不同的是,UI整體框架會模擬機艙HUD操控台,利用45%切角與斜切圖形元素提煉組合使用。最爲重點是非常醒目的紅色Play按鈕,它在中心擺放的位置,前期其實我們也是有一些討論,最後經過多輪討論,我們也是覺得這樣的擺放位置可以讓玩家操作更具儀式感,也是可以區別於其他FPS遊戲的設計,漸漸地也成爲我們手遊獨有的非常強的記憶點。
另外,剛才聊了我們基於IP的繼承,那手遊需要找到自己特性的創新點又有哪些呢?
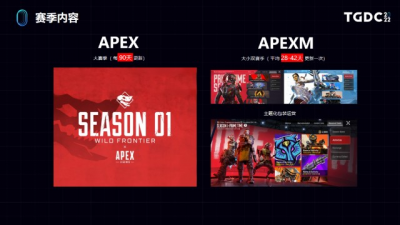
拿賽季舉例,端遊是平均每90天更新一次大賽季,手遊更新內容則更爲豐富,分爲大小雙賽季,並且更新時間更快,除了BATTLEPASS、運營化的主題包裝和賽季商店,賽季幣完成局外的兌換與購买,還有其他豐富的運營活動內容並行。

那么,賽季視覺包裝怎么做?首先我簡單說一下賽季的主要作用是什么。賽季作爲競技類型遊戲核心商業化最重要的組成部分,整合了新的賣點、新的角色和皮膚,以及BattlePass和其他的特別獎勵。它的重要任務是通過快速和強烈的視覺衝擊來吸引玩家,反復強化玩家對賽季的印象,引導玩家去接觸賽季相關的內容。
這裏總結了幾個設計重點,分別是:主題定位,傳奇畫像,風格氣氛定調,鏡頭情境感的代入。
上圖的這個Apex端遊賽季主題所做的視覺風格拓展,已經很豐富了,《ApexM》也會延續了這一設計方式,將更具整體性的主題感氛圍做到代入設計,結合新傳奇屬性,拓展豐富度和新鮮感。
接着,我詳細介紹一下S1賽季的視覺設計。S1賽季的主題是“Prime time 鼎沸之刻”,它是Apex Game的一場盛大揭幕賽,整體設計力求最大還原端遊的基礎上,突出這場頂級賽事的宏大和熱烈氛圍。地圖也是我們Apex的經典战場:世界邊緣。

S1賽季LOGO,分別是扁平化、3D和結合動效之後的效果。這個S1 LOGO圖形上方的7個星球,代表了辛迪加組織控制下的7個國家,概念是Apex在辛迪加世界中舉行的首場競賽。實體LOGO演繹也是視覺設計通過分鏡方式創意輸出,而最終得到的效果呈現。
S1賽季的色彩與視覺元素也是與端遊首賽季保持一致,用到紅色作爲首賽季的主基調色彩,輔助色爲黃黑金。選擇融入了熱烈氛圍的飄帶,端遊代表性LOGO旗幟元素,結合世界邊緣有場景的巖漿地貌作爲氛圍感的烘托,並且保留了端遊最具有儀式感的旗幟轉場的效果。
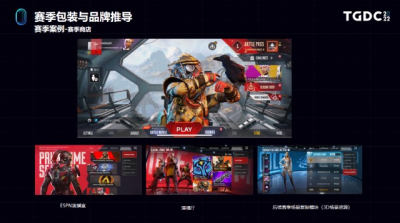
賽季商店作爲賽季包裝系列內容的一部分。前期概念設定受到美國一檔體育頻道ESPN演播室啓發,最終鎖定在了該賽季主題下的商店展廳去延展做設計。前期綜合主美意見,考慮到後續的制作成本,所以後續只需在原3D搭建的基礎上進行屏幕設計,結合動效與場景的燈光渲染,完成了一個可復制利用的場景模塊。

在視覺元素上的運用,我們選擇了LED故障風與字母動態展示屏幕的效果結合展廳地面的折射,整體氛圍感是更酷炫的。
S1整套賽季商店設計也成爲了一個優秀設計案例,奠定了《ApexM》官網風格。所以主題化的視覺包裝,只要一旦找到了世界觀作爲切入主线,後面精彩內容的湧現也就順理成章。但是前期所花費的思考與決策准備時間需要更充分,對於促成好的設計結果尤爲重要。

圖上是S1賽季的拍臉圖,有電子感的故障元素在,我們就是將電子故障感元素替換了之前端遊的彈道战損元素,爲什么要做替換呢?就是因爲战損風在大屏端遊上會很容易被識別出來,但換到手機小畫幅的局限性,視覺上就會表現成髒色和一些不規則的點兒,替換之後這種電子故障肌理感在手機上看其實也像某種程度的战損。
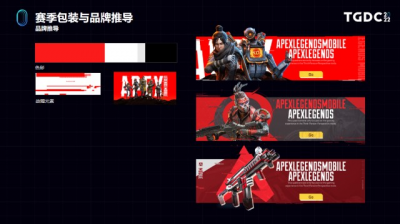
下面說一下品牌色,我們的手遊品牌色也是傳承端遊,但手遊的紅會來得比端遊更加熱烈,對比更爲強烈。這恰恰就是我們手遊想體現的味道:更大膽、更快、更有活力與能量。
《ApexM》商業運營圖的設計難度則在於,如何做到吸引玩家還能保有強烈獨特的品牌感, 而且這個品牌感手遊獨有的,是可以區別於端遊的。它每賽季都有非常鮮明的主題,拿S2賽季來舉例子,主題是“失真”,它有幾個關鍵詞,分別是電音、律動、派對、霓虹燈, 構成了這個賽季的核心概念。

我們選擇了紫色代表這個賽季印象色彩,結合《ApexM》故障元素作爲基本的構成形式。結合新傳奇女DJ自身屬性,既延續了賽季本身的包裝特點,又突出了品牌感,最終呈現的效果也是非常具有《ApexM》的辨識性和衝擊力。
基於IP創新做一個回答:首先,手遊品牌色更加明快,手遊與端遊整體區分度更高;把原有圖形的某些設計細節改爲更適合手遊的新表達,不僅在平面結構中不斷把它強調出來,去廣泛應用於大型版面設計,提升圖形曝光量;手遊也有更完整的賽季展示,更快的更新節奏,和更鮮明的商業化主題包裝內容。

綜上所述,手遊延續IP視覺設計是爲了讓玩家可以體驗到原汁原味的《Apex》。手遊視覺設計所做的一切繼承與創新,都是基於產品環境的改變。
03
Q&A
Q:遊戲交互的價值是什么?
楊澤鋒:我結合自身體驗,從業務角度來說:統籌遊戲體驗,需要有一個全局的視角,還有制作相關的交互規範,來確保體驗一致性;項目排期估時,需要遊戲交互幫忙作爲UI團隊的連接器,更好地銜接上下遊;跟進落地,還有版本的實現,這對交互設計師來說是很重要的能力。從遊戲角度,解決基礎的可用性和易用性問題是很重要的,提升玩家的操作效率;兼容不同玩家群體的視角;結合故事背景打造情感化設計,增加沉浸感。
Q:如何體現設計價值?
楊澤鋒:首先我個人認爲我們的需求很多,平時大家都知道做交互設計不止要做需求,還要跟進各種各樣的事情。
我個人認爲需要有三個點:建立起價值思維,利用黃金圈法則,WHY爲什么,HOW 怎么做,WHAT具體要做什么,需要明確設計目標,進行價值判斷,區分不同的層次和體驗目標,最後價值體現。交互設計不只是能夠做一些需求或原型,需要爲產品帶來什么,要帶來口碑和傳播,或者幫助產品實現商業化利潤,或社交增長等等。
Q:視覺設計師如何提升自己專業能力?
王珊:第一點需要多多實战,人都相對有一點小惰性,在項目設計裏不像自己平時做練習會很寬泛,因爲項目內的設計一定是有要求、有限制,過程中肯定會翻閱大量資料,這也是對自己不斷輸入的過程。
第二,重視提升自己的審美能力,這是非常必要的,要時刻保持對前沿設計探索的敏感度。
第三,注重生活中的積累也是一部分,就是我們生活中能看到的一些,拿我自己來說,像我平時在看電影的時候,就會有意地分析這個鏡頭導演是怎么給的,通過什么手法吸引住觀衆的注意力,用了什么鏡頭,打了什么氛圍光,用什么質感,等等,我都會不經意地想,就鍛煉自己的思維能力。
Q:如何在設計中快速找到靈感?
王珊:這是每個設計師想要知道的事情,我覺得要快速找到靈感,一定是建立在你前期是有大量的積累之上,不僅要快還得要對,特別在做項目的時候,前期大量地出腦暴圖就是非常好的方法。
還有很多同學在設計中會很容易被自己的思維禁錮住,如果在自己覺得好像怎么做都不對勁的時候,這時候應該盡快跳出來然後換一個思路,或者盡快和你的leader保持一個正向溝通,這也是非常重要的。
本文作者可以追加內容哦 !
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播信息之目的,不構成任何投資建議,如有侵權行為,請第一時間聯絡我們修改或刪除,多謝。
標題:曾登頂110個免費榜,騰訊《ApexM》怎么突破手遊交互的限制?
地址:https://www.breakthing.com/post/14535.html